
- آفتاب اپس
- ۲۸ شهریور ۱۳۹۶
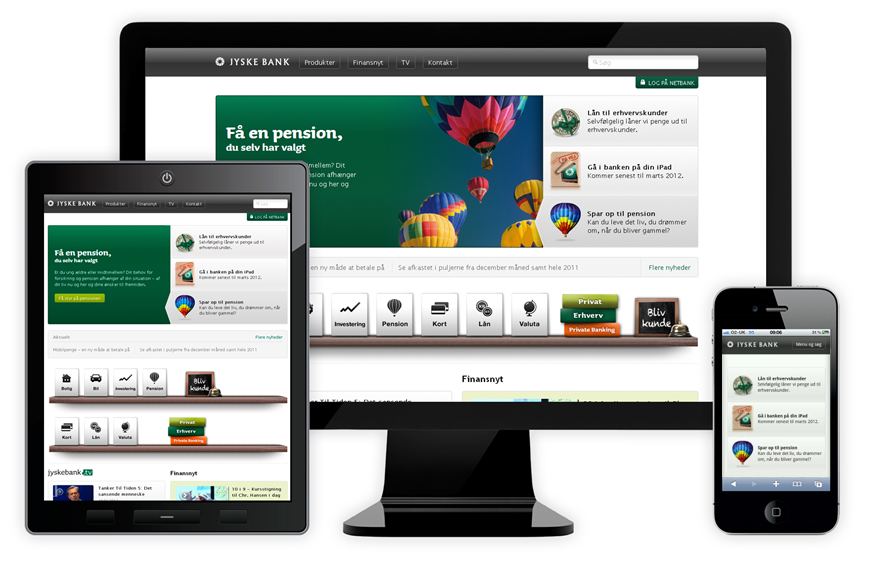
طراحی ریسپانسیو یا همان واکنش گرا چیست؟
در این مقاله شما را با مبحث ریسپانسیو یا همان واکنش گرا اشنا خواهیم کرد. حتما تابحال با این موضوع روبرو شده اید که وقتی با موبایل یا تبلت خود در حال وبگردی هستید با صفحاتی مواجه شوید که از لحاظ سایز و اندازه با موبایل یا تبلت شما همخوانی نداشته باشند و برای دیدن مطلب یا لینک مورد نظر مادام عملیات zoom in و zoom out کنید
این سایت ها یا وبلاگ ها از تکنولوژی ریسپانسیو بهره نمی برند.
با تکنولوژی طراحی ریسپانسیو یا واکنش گرا ” Responsive design ” این مشکلات برطرف میشود.
طراحی ریسپانسیو که گروه آفتاب نیز از آن بهره می برد به این شکل عمل می نماید که سایت را برای ابعاد مختلف و متعارف گوشی های همراه و تبلت ها هماهنگ می کند و شما با تغییر سایز صفحه شاهد خواهید بود که فونت ها و لینک ها کاملا در سایز مناسب خودشان قرار دارند و شما به راحتی آنها را می بینید و دیگر هیچ zoom in و zoom out در کار نیست

طراحی ریسپانسیو یا همان واکنش گرا چیست؟
برای تست رسپانسیو بودن سایت می توانید مرورگر خود را ازحالت maximize خارج کنید و با موس خود صفحه مرورگر را کوچک و بزرگ کنید ، می بینید که سایز صفحه تغییر می کند اما نوشته ها و لینک ها همچنان خوانا هستند و نیازی به zoom in و یا zoom out و اسکرول ندارند ، این کار را هم در صفحه اصلی و هم در صفحات داخلی تست کنید
در حال حاضر با پیشرفت روزافزون تکنولوژی و صنعت ساخت تلفن های همراه هوشمند و تبلت ها
درصدی از وبگردیها به وسیله تلفن همراه و تبلت صورت می پذیرد و با افزایش این کاربران مدیران وبلاگ باید بفکر باشند
زیرا اگر وب سایتی ریسپانسیو نباشد به مرور بازدید کنندگان آنها سهولت وبگردی آسان را در وب سایت شما از دست خواهند داد و این امر موجود کاهش بازدید و از دست دادن مخاطبانتان گردد پس بهتر است هرچه سریعتر وبسایت های خود را به سمت طراحی ریسپانسو ببرید و یا اگر می خواهید وبسایت جدیدی راه اندازی کنید از این تکنولوژی در آن بهره ببرید
گروه آفتاب این توانایی را دارد که وبسایت شما را ریسپانسیو Responsive نماید
یا اگر میخواهید website جدیدی سفارش دهید برای شما این امکان را تعبیه نماید

ارسال دیدگاه